Blog Archive
About Me

- Stéphanie
- 44 ans, un petit garçon de 4 ans, spécialiste de l'anti-scrap.
Ma liste de blogs
-
40% OFF at MyMemoriesIl y a 7 ans
-
En quête d'imagesIl y a 8 ans
-
Magic GibbsIl y a 12 ans
-
FUN FAIR top départ ...Il y a 12 ans
-
Fourni par Blogger.
Catégories
- alphabet (2)
- bla-bla (2)
- couleurs (2)
- décorticage (1)
- gabarits (10)
- gentilles scrappeuses (7)
- livre-photo (3)
- masques (12)
- petits trucs (8)
- templates (12)
- vu sur le forum (3)
Membres
jeudi 21 octobre 2010
 Kapiscrap offre une page rapide - Book of Me
Kapiscrap offre une page rapide - Book of Me
14:35 | Publié par
Stéphanie |
 Modifier l'article
Modifier l'article
Le premier kit de scrapbooking digital de KapiScrap & Art, Le Chemin des Ecoliers, sera commercialisé dans les prochains jours... et vous découvrirez alors ce nouveau kit et son contenu.
KapiScrap & Art vous offre une première Quick Page (page rapide) réalisée avec ce kit. Il s’agit de la page Book of Me.

La page est disponible ici : http://kapiscrap.blogspot.com/2010/10/freebie-qp-book-of-me.html
Libellés :
gentilles scrappeuses
|
0
commentaires
mardi 12 octobre 2010
 Template – Reconstruction manuelle partielle
Template – Reconstruction manuelle partielle
10:56 | Publié par
Stéphanie |
 Modifier l'article
Modifier l'article
Lorsque l’on souhaite utiliser avec Studio-Scrap un template téléchargé, il arrive que l’on ne puisse pas le recréer par reconstruction manuelle totale parce qu’une forme n’existe pas dans les gabarits de base du logiciel.





1) Prendre la forme qui vous intéresse en PNG et la placer dans le répertoire des masques. Puis reconstituer le reste du template en combinant le nouveau masque et les gabarits. C’est la méthode la plus rapide.
2) Vectoriser l’élément que l’on n’arrive pas à recréer avec le logiciel. Il s’agit en règle générale d’éléments un peu irréguliers et surtout d’éléments courbes.
3) Tout vectoriser avec Illustrator.
Entre utiliser un masque (1) et le transformer en gabarit (2) je préfère la deuxième solution parce que paradoxalement elle va me faire gagner beaucoup de temps et d’énergie. Pourquoi ? Eh bien pour deux raisons.
Si je conçois la totalité du template avec uniquement des gabarits, je pourrais à volonté les réutiliser, les modifier, et utiliser les fonctions de fusion et de perforations des gabarits (impossible avec les masques). Je pourrais aussi enregistrer proprement l’ensemble quelque part comme un modèle.
Si je mélange gabarits et masques, il sera difficile ensuite de se rappeler quelles formes sont des masques et quelles formes sont des gabarits, avec les risques de bugs liés aux différences entre masques et gabarits.
Et puis ce sera vite le bazar dans les fichiers … Autant placer tous mes gabarits utiles pour les templates au même endroit !

Dans ce template, un seul gabarit n’existe pas dans Studio-scrap. Je ne vais donc récupérer du téléchargement que le fichier correspondant à la forme verte verticale du milieu. Je créerai les autres formes avec les gabarits de base de Studio-Scrap.
Pour cela je procède en deux étapes.
1) Je prends dans le téléchargement uniquement le fichier PNG qui correspond à l’ondulation verticale verte. Je l’utiliserai soit comme masque (alors je le range dans le répertoire des masques) soit comme gabarit (alors je le vectorise puis je le range dans le répertoire des gabarits).
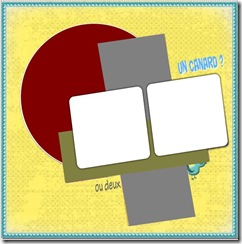
2) Je place l’aperçu du template dans Studio-Scrap et je pose par-dessus tous mes gabarits et masques (c’est expliqué ici). J’utilise la forme que j’ai récupérée dans le téléchargement, et pour le reste de la page j’utilise les gabarits de Studio-Scrap, soit dans cet exemple deux carrés ordinaires que j’ajuste et trois “carré-52” aux bords arrondis.
Sur l’image ci-dessus je suis en train de positionner tous ces gabarits.

5 types de formes :
- Des formes pouvant être réalisées par fusion et perforation de gabarits. Mais vous êtes flémarde et préférez utiliser le masque ou la vectorisation.

- Des rectangles avec des bords ondulants

- Des gabarits en forme de vague. Bien qu’il en existe dans Studio-Scrap (par exemple le piano) vous n’obtiendrez jamais la même forme en tentant de la reproduire avec le logiciel.

- Des gabarits plus compliqués. De même que des objets, des chiens, des fleurs, etc.

- Et tout simplement des alignements. Les alignements précis sont délicats à réaliser avec Studio-Scrap et récupérer l’ensemble fait gagner beaucoup de temps. Pour cette dernière catégorie il faut utiliser Illustrator.

En pratique
Le template qui vous intéresse est en général fourni en PNG. Il existe trois solutions :1) Prendre la forme qui vous intéresse en PNG et la placer dans le répertoire des masques. Puis reconstituer le reste du template en combinant le nouveau masque et les gabarits. C’est la méthode la plus rapide.
2) Vectoriser l’élément que l’on n’arrive pas à recréer avec le logiciel. Il s’agit en règle générale d’éléments un peu irréguliers et surtout d’éléments courbes.
3) Tout vectoriser avec Illustrator.
Entre utiliser un masque (1) et le transformer en gabarit (2) je préfère la deuxième solution parce que paradoxalement elle va me faire gagner beaucoup de temps et d’énergie. Pourquoi ? Eh bien pour deux raisons.
Si je conçois la totalité du template avec uniquement des gabarits, je pourrais à volonté les réutiliser, les modifier, et utiliser les fonctions de fusion et de perforations des gabarits (impossible avec les masques). Je pourrais aussi enregistrer proprement l’ensemble quelque part comme un modèle.
Si je mélange gabarits et masques, il sera difficile ensuite de se rappeler quelles formes sont des masques et quelles formes sont des gabarits, avec les risques de bugs liés aux différences entre masques et gabarits.
Et puis ce sera vite le bazar dans les fichiers … Autant placer tous mes gabarits utiles pour les templates au même endroit !
Exemple
Voici un exemple fictif. Imaginez que vous ayez téléchargé ce template au format PSD et PNG. Le répertoire PNG contiendra deux rectangles, trois carrés aux bords arrondis et une forme avec ondulation.
Dans ce template, un seul gabarit n’existe pas dans Studio-scrap. Je ne vais donc récupérer du téléchargement que le fichier correspondant à la forme verte verticale du milieu. Je créerai les autres formes avec les gabarits de base de Studio-Scrap.
Pour cela je procède en deux étapes.
1) Je prends dans le téléchargement uniquement le fichier PNG qui correspond à l’ondulation verticale verte. Je l’utiliserai soit comme masque (alors je le range dans le répertoire des masques) soit comme gabarit (alors je le vectorise puis je le range dans le répertoire des gabarits).
2) Je place l’aperçu du template dans Studio-Scrap et je pose par-dessus tous mes gabarits et masques (c’est expliqué ici). J’utilise la forme que j’ai récupérée dans le téléchargement, et pour le reste de la page j’utilise les gabarits de Studio-Scrap, soit dans cet exemple deux carrés ordinaires que j’ajuste et trois “carré-52” aux bords arrondis.
Sur l’image ci-dessus je suis en train de positionner tous ces gabarits.

dimanche 3 octobre 2010
 Template - Reconstruction manuelle totale
Template - Reconstruction manuelle totale
10:20 | Publié par
Stéphanie |
 Modifier l'article
Modifier l'article
La majorité des templates que vous souhaiterez recopier n’utilisent que des formes simples (rectangles et cercles).
Nous allons voir comment les reconstruire pour les utiliser avec Studio-Scrap. Cette méthode est très simple et ne nécessite aucune conversion.
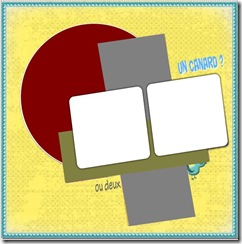
La magnifique page dont je veux récupérer le template est celle-ci :
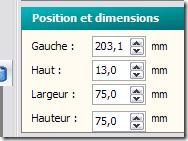
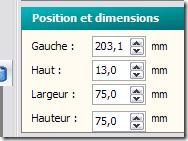
Regardez dans la palette « Positions et dimensions » à droite, et vérifier le format de l’image.

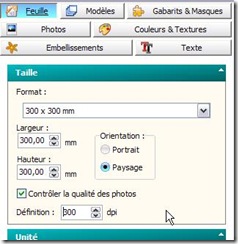
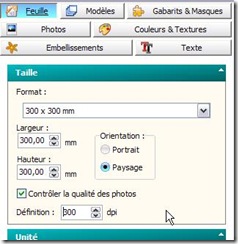
Ici il est indiqué Largeur 75 mm et hauteur 75 mm, donc c’est un carré ! Allez maintenant dans “feuille” et définissez un carré, de 30x30 par exemple. Supprimez les marges. Mon unité de mesure en mm est pour ce tutoriel.

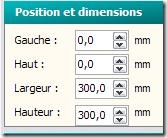
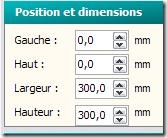
Placez votre image de canard en pleine page. Pour cela, il vaut mieux le faire avec la palette position et dimensions. Vous tapez 0, 0, 300, 300 pour obtenir ceci :

On peut maintenant commencer. Remarque : vous pouvez aussi plus simplement placer le canard en fond de page. Quelques petits bugs font que maintenant je préfère utiliser la technique ci-dessus.

Ici je vois deux photos dans des rectangles arrondis, trois gabarits rectangulaires et un gabarit rond entouré d’une bordure blanche. Il y a deux textes, un embellissement et une bordure de page.

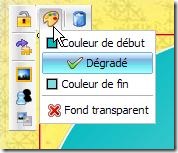
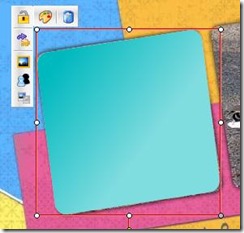
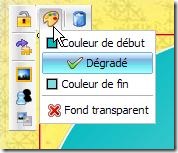
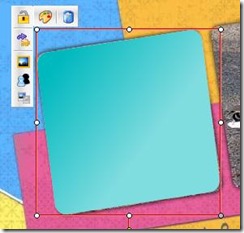
J’ajuste en zoomant si nécessaire. J’ajoute une bordure blanche, et une ombre. Remarque : pour plus de lisibilité je modifie la couleur du gabarit. Ceci n’est absolument pas obligatoire, c’est juste une de mes manies. Si vous ne changez pas les couleurs des gabarits alors ils resteront dans leur couleur par défaut en bleu-turquoise. Pour modifier la couleur d’un gabarit, c’est ici :

Mon gabarit est placé :

Pour ne pas être gênée par ce gabarit pour la création des autres, je le masque en cliquant sur la croix rouge dans la palette liste des objets :

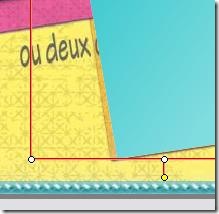
Je m’occupe maintenant du rectangle orange. Pour cela je prends un carré de base, et je l’ajuste en hauteur, en largeur, et j’applique une rotation à la souris de manière à bien le superposer. Bien le superposer ? On voit ici que c’est loin d’être le cas !

Alors comment faire ? Dans ce cas, je vous donne deux conseils : 1) Rendre le gabarit transparent. 2) Appliquer les rotations au clavier et non pas avec la souris. Pour rendre le gabarit transparent, cliquer sur le gabarit puis sur la palette de couleur et fond transparent :

Vous pouvez aussi pour y voir plus clair ajouter une bordure bien visible, ici j’ai mis du rouge que j’enlèverai une fois la gabarit bien placé.
 Pour appliquer les rotations, cliquez sur :
Pour appliquer les rotations, cliquez sur :

Et modifiez progressivement l’angle de rotation. Sur l’image c’est 9 degrés. Lorsque cela vous convient, supprimez la bordure rouge et appliquez la couleur de votre choix au gabarit. La procédure est identique pour le rectangle rose du modèle. Les photos maintenant. Il s’agit d’un carré aux bords arrondis. Je prends la carré-52 dans la liste des gabarits, et je le positionne.

Le gabarit de la deuxième photo étant identique, je fais un copier-coller et je positionne le deuxième. Tous les gabarits sont maintenant en place :




Comment copier les deux cadres extérieurs ? On serait ici tenté de prendre le carré-53. En réalité, on ne peut pas, parce qu’on ne peut pas modifier l’épaisseur de la bordure lors de l’agrandissement de ce gabarit. Il faut donc les fabriquer. C’est très facile. Commencer par positionner sur le modèle deux gabarits de base carrés comme ci-dessous.

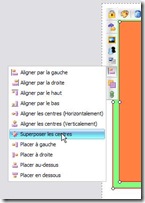
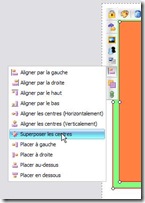
Sélectionnez les deux carrés, et avec la fonction d’alignement, utilisez « superposer les centres ». Vous serez ainsi certaine que les deux carrés sont centrés.

On maintenant utiliser le carré orange pour percer le carré vert. Sélectionnez dans cet ordre le carré orange puis le carré vert.

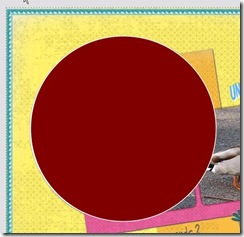
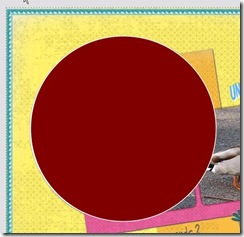
Puis cliquez sur perforer. Vous avez obtenu le gabarit (en vert ci-dessous)!

On refait la même manipulation pour le carré extérieur (en rouge foncé).

Je peux ainsi réutiliser le modèle à volonté, soit en l’ouvrant et en l’enregistrant sous un autre nom, soit en l’important.
Autre avantage de cette méthode … J’exporte en jpg tous mes gabarits, et ensuite je les imprime. Comme ma petite tête ne se souvient jamais très bien de ce qu’il y a dans mon grand ordinateur, je suis bien contente d’avoir ces quelques pages imprimées avec l’ensemble de mes templates.
Nous allons voir comment les reconstruire pour les utiliser avec Studio-Scrap. Cette méthode est très simple et ne nécessite aucune conversion.
Les sources de templates
Sur Internet
- Les templates téléchargés. Vous en trouvez sur les annuaires de scrap gratuit, dans les blogs des scrapeuses, dans les boutiques. Ils sont en général au format PSD et PNG, mais le seul fichier qui va nous intéresser est l’aperçu, le terme anglais souvent utilisé est preview, en format jpg ou png peu importe.
- N’importe quelle page de scrap qui vous plaise, sur un blog ou sur une galerie. Vous enregistrez l’image.
Sur papier
- Une page dans une revue de scrap papier (histoires de pages par exemple). Une publicité (leur mise en page soignée peut être une source d’inspiration). Dans ce cas, vous scannez l’image.
- Un sketch trouvé sur Internet
- Un sketch trouvé dans une revue (à scanner)
- Un croquis que vous avez dessiné (à scanner)
La technique de copie
Remarque : pour ce tutoriel, j’ai utilisé le modèle Américain-19, que j’ai un peu modifié.Etape 1 – format et dimensions
Aller chercher votre template à copier (palette photo) et glissez-là dans la fenêtre du logiciel.La magnifique page dont je veux récupérer le template est celle-ci :
Regardez dans la palette « Positions et dimensions » à droite, et vérifier le format de l’image.

Ici il est indiqué Largeur 75 mm et hauteur 75 mm, donc c’est un carré ! Allez maintenant dans “feuille” et définissez un carré, de 30x30 par exemple. Supprimez les marges. Mon unité de mesure en mm est pour ce tutoriel.

Placez votre image de canard en pleine page. Pour cela, il vaut mieux le faire avec la palette position et dimensions. Vous tapez 0, 0, 300, 300 pour obtenir ceci :

On peut maintenant commencer. Remarque : vous pouvez aussi plus simplement placer le canard en fond de page. Quelques petits bugs font que maintenant je préfère utiliser la technique ci-dessus.
Etape 2 – observation du modèle
Cette deuxième étape est une étape d’observation. Il faut distinguer dans la page ce qui relève de la stricte mise en page du reste. Regardez bien votre page et faites une liste :- les embellissements
- les textes
- les photos
- les autres gabarits.
- les masques
- les cadres
- etc.

Ici je vois deux photos dans des rectangles arrondis, trois gabarits rectangulaires et un gabarit rond entouré d’une bordure blanche. Il y a deux textes, un embellissement et une bordure de page.
Etape 3 – création des gabarits
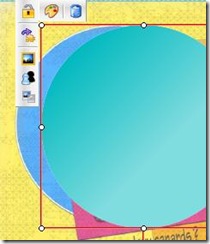
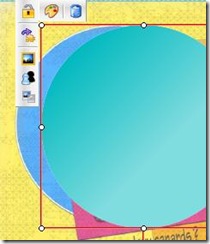
Nous allons refaire tous les gabarits. Je commence par celui qui est le plus en arrière-plan, c’est-à-dire le grand cercle bleu. Dans la palette gabarit (formes simples) je clique sur “rond”, puis j’agrandis le cercle et je le superpose à celui existant.
J’ajuste en zoomant si nécessaire. J’ajoute une bordure blanche, et une ombre. Remarque : pour plus de lisibilité je modifie la couleur du gabarit. Ceci n’est absolument pas obligatoire, c’est juste une de mes manies. Si vous ne changez pas les couleurs des gabarits alors ils resteront dans leur couleur par défaut en bleu-turquoise. Pour modifier la couleur d’un gabarit, c’est ici :

Mon gabarit est placé :

Pour ne pas être gênée par ce gabarit pour la création des autres, je le masque en cliquant sur la croix rouge dans la palette liste des objets :

Je m’occupe maintenant du rectangle orange. Pour cela je prends un carré de base, et je l’ajuste en hauteur, en largeur, et j’applique une rotation à la souris de manière à bien le superposer. Bien le superposer ? On voit ici que c’est loin d’être le cas !

Alors comment faire ? Dans ce cas, je vous donne deux conseils : 1) Rendre le gabarit transparent. 2) Appliquer les rotations au clavier et non pas avec la souris. Pour rendre le gabarit transparent, cliquer sur le gabarit puis sur la palette de couleur et fond transparent :

Vous pouvez aussi pour y voir plus clair ajouter une bordure bien visible, ici j’ai mis du rouge que j’enlèverai une fois la gabarit bien placé.
 Pour appliquer les rotations, cliquez sur :
Pour appliquer les rotations, cliquez sur :
Et modifiez progressivement l’angle de rotation. Sur l’image c’est 9 degrés. Lorsque cela vous convient, supprimez la bordure rouge et appliquez la couleur de votre choix au gabarit. La procédure est identique pour le rectangle rose du modèle. Les photos maintenant. Il s’agit d’un carré aux bords arrondis. Je prends la carré-52 dans la liste des gabarits, et je le positionne.

Le gabarit de la deuxième photo étant identique, je fais un copier-coller et je positionne le deuxième. Tous les gabarits sont maintenant en place :

Etape 4 – les textes
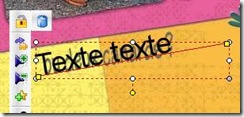
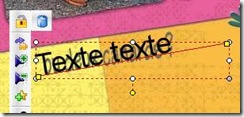
Cette étape est rapide. Masquez tous les gabarits pour bien voir. Il suffit d’aller dans la palette texte artistique et de taper par exemple le mot “texte”.
Etape 5 – les embellissements
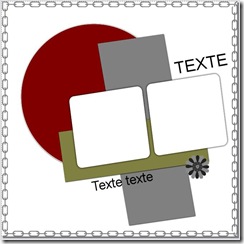
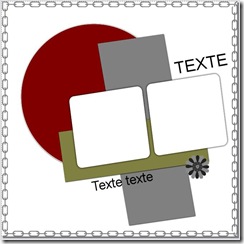
Il reste à indiquer les emplacements des embellissements sur la page, ainsi que le cadre. Pour cela, choisissez un embellissement quelconque. Pour le cadre, vous pouvez créer une ligne artistique carrée, utiliser un cadre que vous avez en stock, ou encore placer un gabarit carré troué (carré-53).Etape 6 - finalisation
Vérifiez l’ensemble, et en particulier l’ordre des différents éléments. Fignoler les ombres et les atténuations. Je note aussi avec la fonction texte le nom de l’auteur du template et l’adresse de son site web. Je le masque mais je sais que je pourrai ainsi le retrouver si nécessaire. Masquer le modèle de départ. C’est terminé, votre modèle est copié :
Quelques astuces
- Rendre le gabarit transparent (voir plus haut).
- Utiliser largement la fonction de masquer/rendre visible.
- Utiliser les fonctions d’alignement du logiciel pour aligner ou superposer deux ou plusieurs gabarits. Vous constaterez d’ailleurs que vos modèles sont quelquefois imparfaits !
- Utiliser les chiffres de la palette “Position et dimension”.
- Penser à travailler avec les flèches du clavier (déplacement, agrandissement), voir l’aide pour plus de détails.
- Penser à se servir des modèles de base de Studio-Scrap. Les gabarits sont bien alignés, ces modèles sont assez complets et la plupart de ceux que vous trouverez y ressembleront un peu. Dans ce cas vous chargez le modèle puis vous le modifiez.
Les fonctions de fusion et de perforation
Je prends comme exemple une page de KapiColors et je recrée les cadres de la Template n°11 de KapiColors.
Comment copier les deux cadres extérieurs ? On serait ici tenté de prendre le carré-53. En réalité, on ne peut pas, parce qu’on ne peut pas modifier l’épaisseur de la bordure lors de l’agrandissement de ce gabarit. Il faut donc les fabriquer. C’est très facile. Commencer par positionner sur le modèle deux gabarits de base carrés comme ci-dessous.

Sélectionnez les deux carrés, et avec la fonction d’alignement, utilisez « superposer les centres ». Vous serez ainsi certaine que les deux carrés sont centrés.

On maintenant utiliser le carré orange pour percer le carré vert. Sélectionnez dans cet ordre le carré orange puis le carré vert.

Puis cliquez sur perforer. Vous avez obtenu le gabarit (en vert ci-dessous)!

On refait la même manipulation pour le carré extérieur (en rouge foncé).

Le rangement du template reconstruit
a) par sauvegarde du modèle de mise en page
Si chez vous la fonction "sauvegarder le modèle" fonctionne … alors sauvegarder le modèle (Fichier/Ajouter cette mise en forme dans mes modèles).b) par sauvegarde du template au format Studio-Scrap
J’ai créé un répertoire où je place tous les templates que je crée et que je copie. Par exemple dans Mes documents\Studio-Scrap\Templates_amoi . J’ai aussi des sous-répertoires pour les classer, en particulier selon leur format.Je peux ainsi réutiliser le modèle à volonté, soit en l’ouvrant et en l’enregistrant sous un autre nom, soit en l’important.
Autre avantage de cette méthode … J’exporte en jpg tous mes gabarits, et ensuite je les imprime. Comme ma petite tête ne se souvient jamais très bien de ce qu’il y a dans mon grand ordinateur, je suis bien contente d’avoir ces quelques pages imprimées avec l’ensemble de mes templates.
Inscription à :
Articles (Atom)